Hoy les vengo a compartir unos sitios muy interesantes para desarrolladores de CSS3, a continuación veremos algunas librerías o generadores muy interesantes.
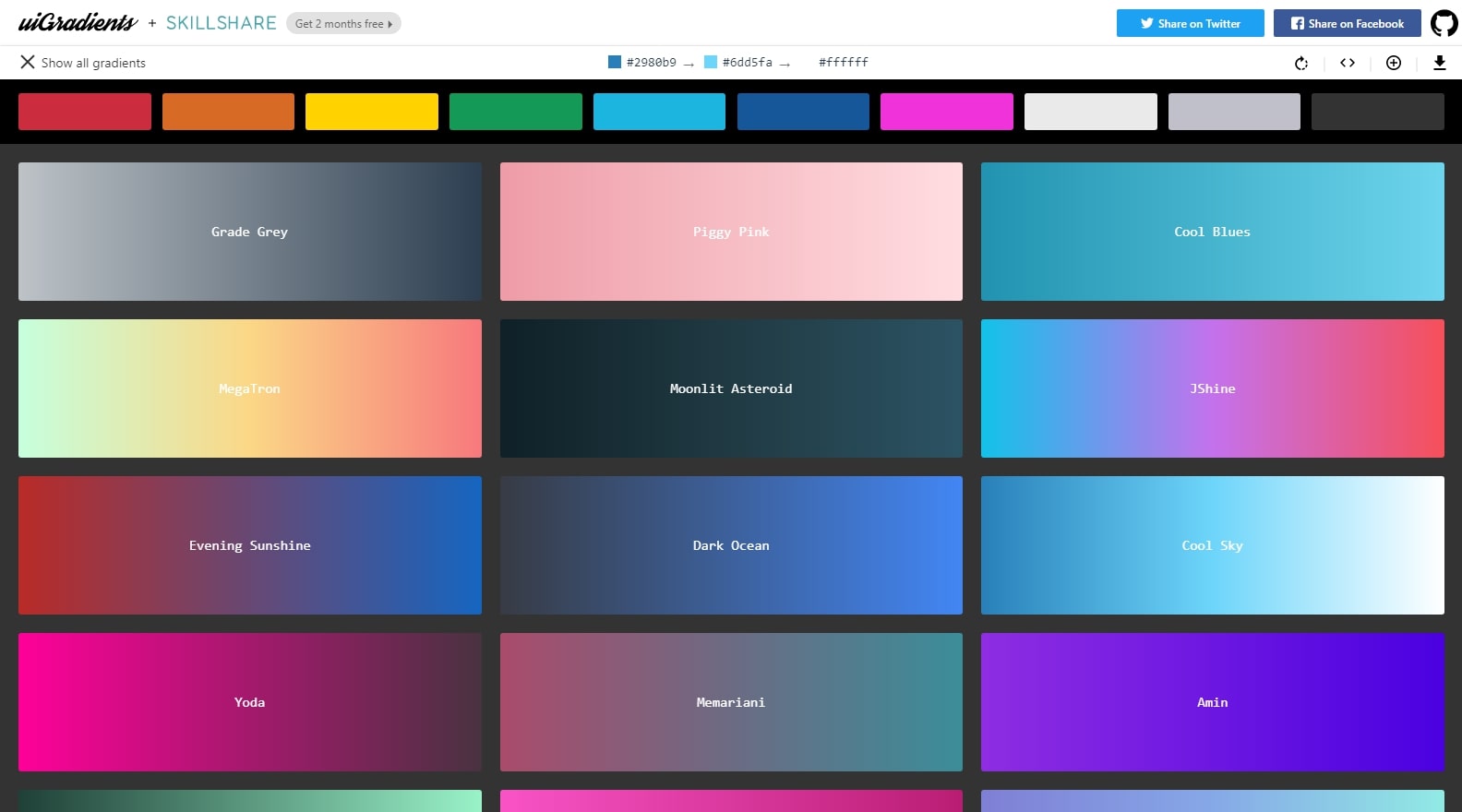
1. UiGradients (Generador de Gradientes): En una plataforma que nos proporciona diferentes tipos de gradientes, además de poder editar nuestros colores personalizados. Una vez finalizado esta plataforma nos permite obtener su código CSS para incrustarlo directamente en nuestro proyecto, o incluso podremos descargar una versión en jpg.

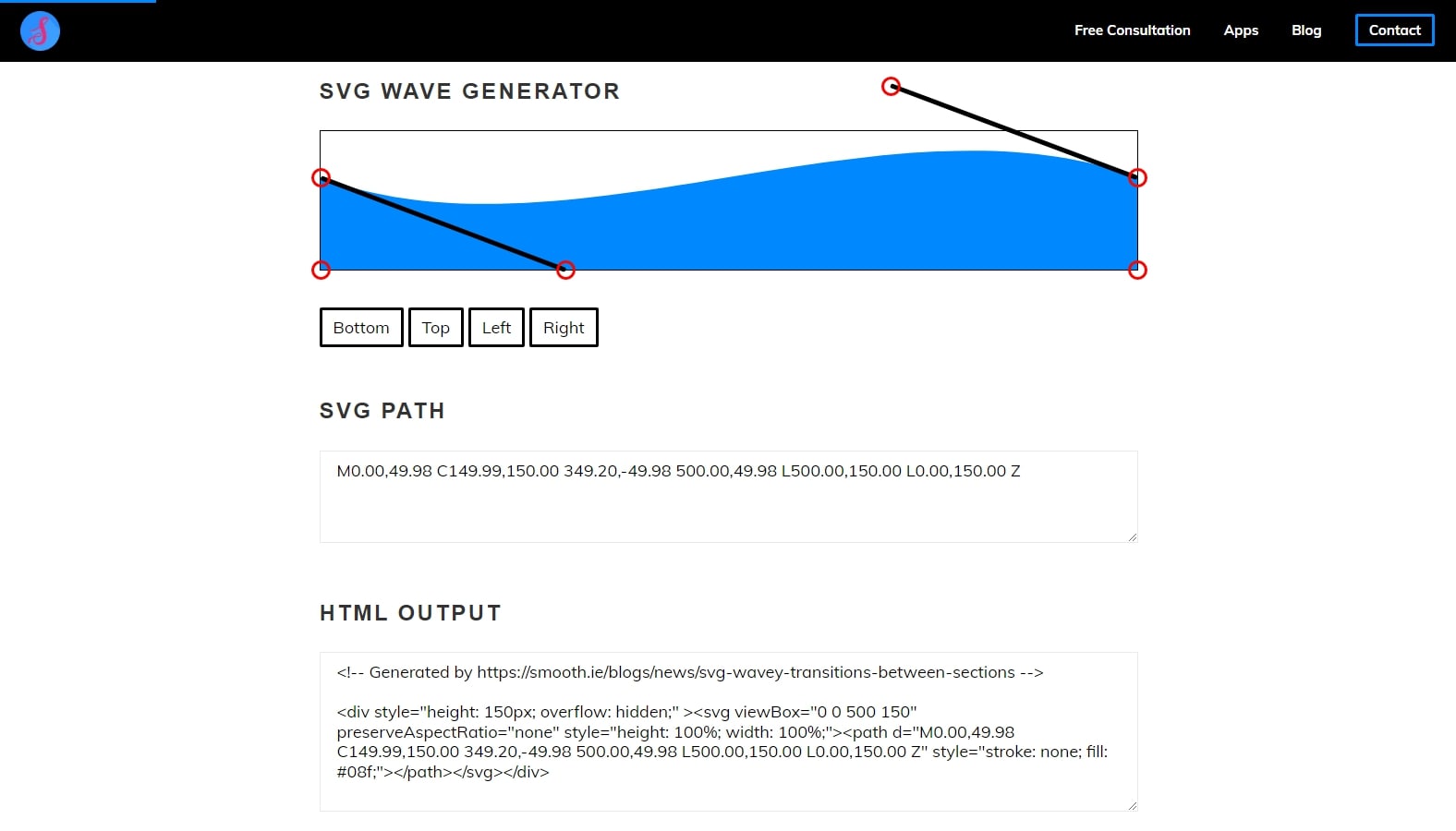
2. Smooth (Generador waves SVG): esta herramienta genera elementos HTML ondulados para realizar transiciones onduladas entre las secciones de su sitio web, que es una tendencia popular en el diseño de interfaces de usuario en estos días.

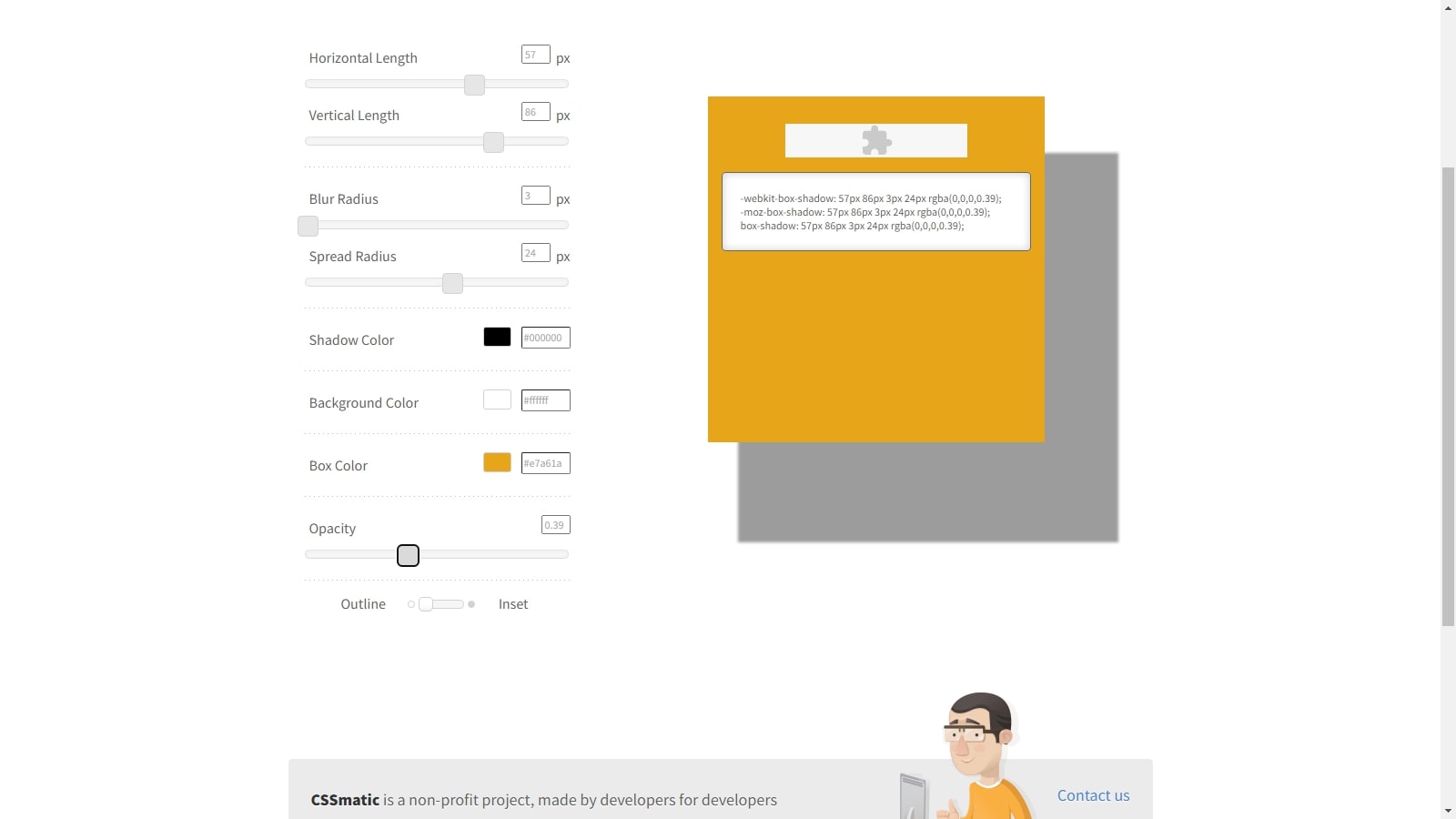
3. CSSMATIC (Generador de box-shadow): con ella podremos ejecutar de forma rápida la sombras de una imagen o caja, asignándole los colores. La plataforma nos proporciona el código CSS para que luego lo utilizamos como queramos.

4. Animate.css (Generador de Animaciones): una librería genial, ya que contiene muchas animaciones, lo que debemos de hacer para usarla, es descargar la librería de GitHub o incluir una CDN, para luego controlar todas las animaciones desde el atributo "class" de la etiqueta HTML.

5. Image hover: sin lugar a dudas una librería espectacular, para generar efectos hover, para emplear en librerías de imágenes. También podrás usar una CDN o descargar la librería.